When you design a website for your small business, you want it to look polished and professional. Content management systems like WordPress make it easy to create a site with a cohesive appearance and structure.
But did you know that one of the best ways to add a dash of professionalism is with dynamic content? Using dynamic content is an excellent way to give your users a streamlined and personalized experience.
If you’re interested in learning how to create a dynamic website using WordPress, you’re in the right place.
What Is Dynamic Content?
Dynamic content refers to website content that changes based on preferences and behavior. When a user lands on your site, WordPress will make data-driven decisions about what content to show a user.
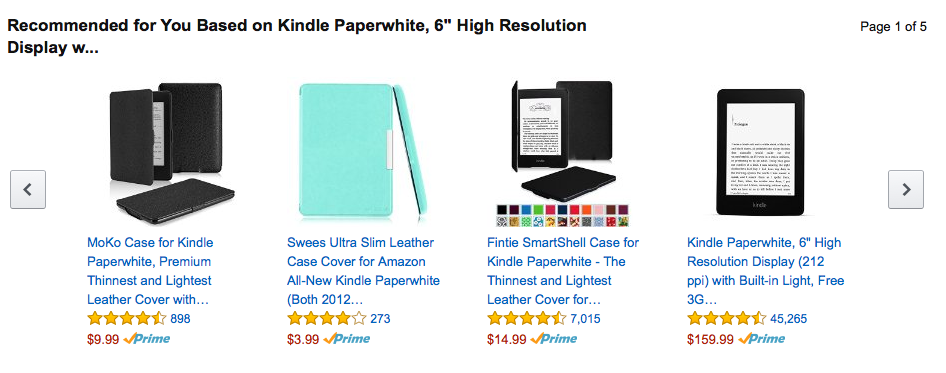
For example, if you’ve ever shopped online on Target’s website, you’ve probably noticed the “Target Circle for You” or “Buy it Again” options. Amazon has a similar recommendation feature based on past purchases and searches. These are examples of tailored content that makes a user’s experience smoother.

WordPress dynamic sites work on the same model. You can tailor discounts, recommendations, display features, and search results to fit each user. Your user will be able to navigate your site easily, leading to a positive user experience.
The best part? Dynamic content requires minimal effort on your part, especially if you build a WordPress website. So, if you’re ready to dive into creating a dynamic site, keep reading.
Benefits of Dynamic Content
The critical thing to remember about dynamic content is that you don’t need it on each website page. Instead, some pages can remain static, while those you frequently update or use a template for can be dynamic. In addition, there are several other benefits to having dynamic content on your site.
Increased Conversions
Each time a user lands on your website, your goal is to gain a conversion. Conversions happen when a user completes a task, such as making a purchase or signing up for something. When a user visits a website with dynamic content, personalized recommendations will be on each page they visit. That ease of access will encourage users to complete your task.
Fewer Clicks to Conversions
A secondary goal to gaining conversions is creating conversions in just a few clicks. In other words, you want your user to reach their destination in 3-4 clicks at most. For example, if you own an online shop, you could display a “Buy It Again” or “Your Cart is Waiting” section. This will take the user directly to the products they have the most use for instead of making them search.
Increased Engagement
When you direct users to content you know they’ll benefit from, they’re more likely to stick around. Not only can you send them to past purchases, but you can also include a “Related Items” section that’ll show them other items they may not have known about. That section can encourage them to click through your site and make more purchases.
Creating a Dynamic Website in WordPress
Although creating a website might seem like an arduous task, WordPress makes it quite simple. You can use plugins to create a fully dynamic site without any knowledge of coding. That leaves you more time to create content and less time fussing with the technical aspect. Follow the steps listed below to create your site.
1. Purchase a Domain Name and Web Host
Before launching your site, you’ll need a domain name and web host. Although you can get free domains from WordPress, you’re better off purchasing a custom domain. A custom domain will make it easier for users to remember your site. Not to mention, it offers better branding opportunities.

A web host is where your website lives online. WordPress offers hosting through Bluehost or Ultahost, but you can choose your own host provider if you prefer. Just make sure to choose one that provides security, speed, and customer support.
2. Install WordPress
Now that you have your domain, you can download WordPress and start building your site. WordPress is an open-source platform that allows you to develop and host your website. It comes fully loaded with all the themes and plugins you’ll need for your dynamic website. It’s simple to install, and WordPress’ customer support is top-notch.
3. Choose a Dynamic Theme
Not all WordPress themes are created equal, so you’ll need to choose the right one if you want dynamic content. Fortunately, you’ll have plenty of dynamic themes to choose from. Some of the most popular are:
- Astra
- Divi
- Altitude Pro
- SeedProd
- Ultra
- Authority Pro
Take a look at all available dynamic themes and choose the one that best fits your brand and content.
4. Choose Your Plugins
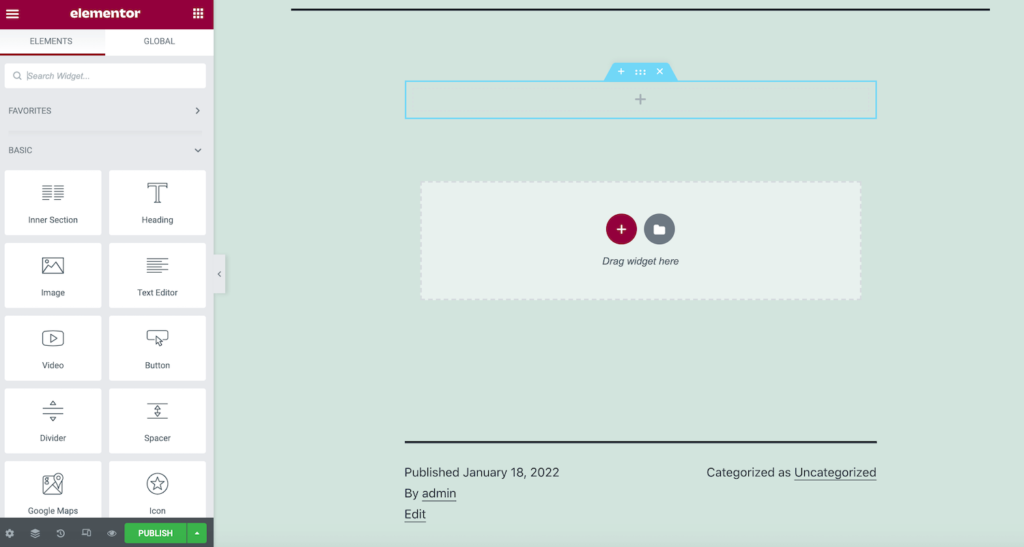
Another useful WordPress feature is the wide selection of plugins available to help make your dynamic site run smoothly. Specifically, you’ll need to install Elementor and Toolset. These two plugins will help you build a template using user data and store your dynamic information in your account.

Other plugins you could consider include:
- Akismet Anti-Spam
- JetEngine
- Advanced Custom Fields
- Divi
- Google XML Maps
- Beaver Themer
5. Create Your Content
The next step to creating your dynamic website is to make your content. This part is pretty easy since you likely already know what you plan to write about. So, go ahead and write out your pages. Then, as you create your content, choose dynamic widgets that correspond with your pages.
For example, JetEngine allows users to view related items, choose from recent selections, and create comparisons between products.
6. Publish Your Site
Once you’ve created all of your site’s pages, you can publish them by clicking the “Publish” button and the top of the pages. However, before you post, test out the functionality using the “Preview” option. This will let you ensure your pages are optimized, responsive, and coherent.
Final Thoughts
Your user’s experience should be a top priority when developing a website. Dynamic content is the best way to achieve that. In addition, dynamic content benefits you by increasing conversions, speeding up your site, and boosting engagement. It might seem complex on the surface, but with a bit of practice, you’ll have your site running smoothly in no time.






